Tvinternacional.es.tl
Crea Tu paginaweb gratis
Esta es una guía completa para los ke keran comenzar una página web en el sitio PaginaWebGratis (PWG).
En primer lugar ingrese en www.paginawebgratis.es en la opción Registrarme.

Complete el formulario y recibirá en su correo electrónico un link de confirmación. Una vez que acceda a la página desde su mail su cuenta estará creada y podrá comenzar a usarla.
Después de identificarse (debe hacerlo cada vez que ingresa, en el panel superior), lo primero que verá a la izquierda es el Kit de construcción. Allí abajo están todas las opciones para la edición de su página y la configuración de su cuenta.
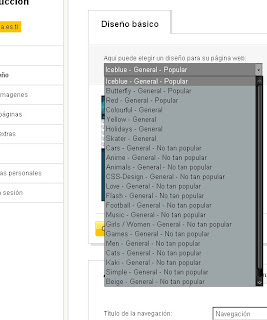
Lo primero que debe hacer es Editar su diseño. PWG ofrece una variedad de diseños que se pueden adaptar a sus distintas necesidades:

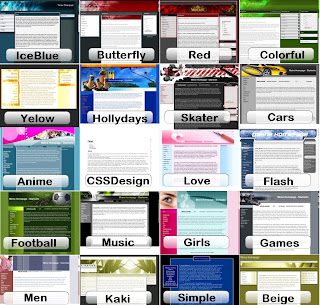
Una lista de los diseños disponibles puede verse en la siguiente imagen (click para vista completa):

Tenga en cuenta que un diseño más simple es más fácil de configurar, pero es menos llamativo. Además puede optar por el diseño flash, con mucha calidad, pero sus visitas deben tener Flash Player en sus navegadores. Piense siempre en los destinatarios de su página.
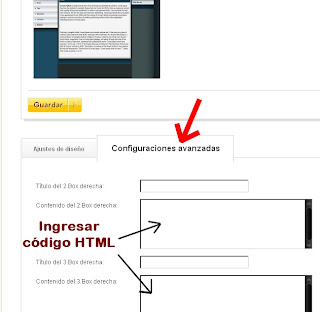
Una vez elegida la plantilla, más abajo están los ajustes de diseño. Configure los colores a su gusto (si no sabe bien a qué corresponde cada color deje sin modificar esta opción). Los paneles de la barra de la derecha de su página se llaman Box, y se accede desde las cofiguraciones avanzadas. Estos Box soportan textos y códigos HTML. También se pueden agregar Extras como relojes.

Cada vez que ingrese una modificación debe hacer click en el botón Guardar para que los cambios tengan efecto.

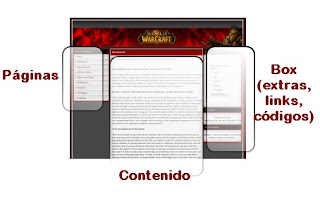
Tenga en cuenta la siguiente imagen para identificar cada uno de los componentes de su página:

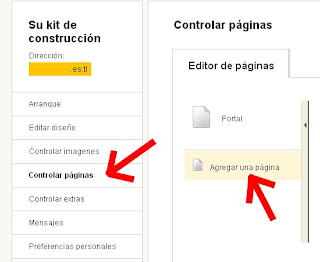
Lo que falta ahora es agregar contenido a su sitio. En primer lugar debe ingresar desde su kit de construcción en Controlar páginas y edite o cree una página nueva.

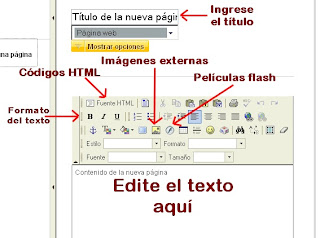
A continuación la lista de botones que ofrece el editor. Tenga en cuenta que los códigos HTML son para usuarios avanzados, pero pueden ser usados por ejemplo para agregar videos de YouTube y otras páginas simplemente copiando el código que aparece en "Insertar" o "Embed" y pegándolo en el cuadro de edición.

Al terminar haga click en Guardar y vea los resultados en su página.

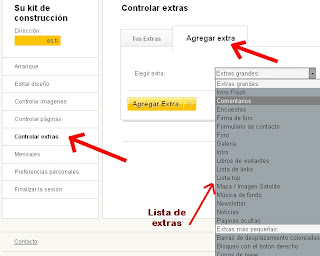
Lo único que le falta a su página son extras! Ingrese en la sección correspondiente y seleccione los de su agrado:

Mas cosa se iran agregando medida a los usuarios pregunten
Hoy habia 2 visitantes (13 clics a subpáginas) ¡Aqui en esta página!



